No ultimo artigo finalizou-se a “limpeza” do modelo e fez-se o upload para o Blogger.
Para colocar os conteúdos no blog é necessário definir as secções.
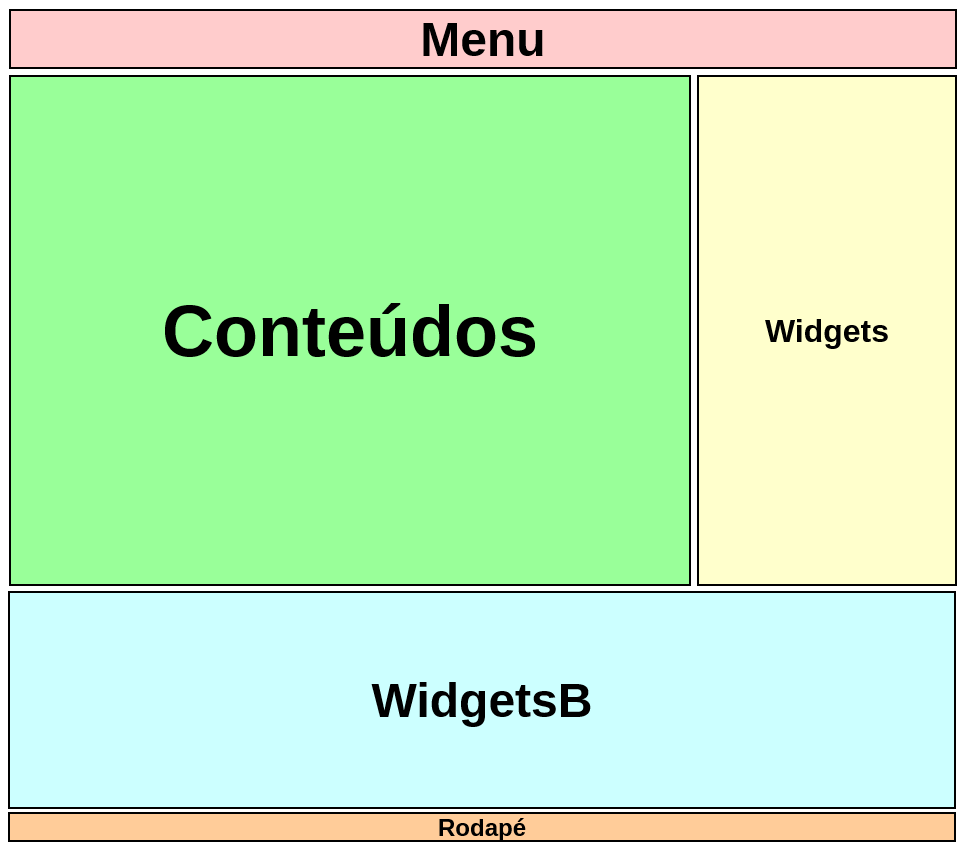
Na imagem seguinte pode-se ver como vão ficar organizadas.

Antes de continuar vê primeiro as “Tags de elementos da página para Layouts“.
O código seguinte têm as 5 secções definidas:
<body>
<b:section class="menu" id="menu" showaddelement="yes"></b:section>
<b:section class="conteudos" id="conteudos" showaddelement="yes">
<b:widget id="Blog1" locked="false" title="Artigos" type="Blog"/>;
</b:section>
<b:section class="widgets" id="widgets" showaddelement="yes"></b:section>
<b:section class="widgetsb" id="widgetsb" showaddelement="yes"></b:section>
<b:section class="rodape" id="rodape" showaddelement="no">
<b:widget id="Attribution1" locked="false" title="Rodape" type="Attribution"/>;
</b:section>
</body>
Agora define-se o tamanho e as posições, para isso criei o seguinte esqueleto:
<div id="container"> <b:section ...="" class="menu"></b:section> <br> <div id="content"> <b:section ...="" class="conteudos"> </b:section> </div> <div id="swidget"> <b:section ...="" class="widgets"> </b:section> </div> <b:section ...="" class="widgetsb"></b:section> <b:section ...="" class="rodape"></b:section> </div>
Por fim é só definir o CSS dentro das tags “b:skin”:
<![CDATA[
#container {
width: 90%;
margin: 0 auto;
background-color: #ffc8dd; /* Apenas para demo, !apagar linha! */
}
#content {
width: 70%;
float: left;
background-color: #85ff80; /* Apenas para demo, !apagar linha! */
}
#swidget {
width: 29%;
float: right;
background-color: #fbffc8; /* Apenas para demo, !apagar linha! */
}
#widgetsb {
width: 100%;
float: left;
background-color: #c8f4ff; /* Apenas para demo, !apagar linha! */
}
#rodape {
width: 100%;
float: left;
background-color: #ffc980; /* Apenas para demo, !apagar linha! */
}
]]>
O resultado final pode ser visto aqui ou descarregado aqui, agora é só adicionar as widgets.
Notas Finais
Este artigo pode conter alguns erros, sugestões e/ou comentários são sempre bem vindos. Obrigado
