O modelo que transferimos no artigo anterior têm 2012 linhas de código que contêm todo o CSS, HTML e Javascript que faz o modelo.
Como é um pouco difícil de explicar todos os passos no processo de remoção de código vou só colocar aqui o resultado dessa “limpeza”.
Básicamente o processo é analisar o código existente, remover código, testar e voltar ao inicio do processo, é um processo acessível se tiveres conhecimentos da estrutura do Blogger.
Após remover tudo o que consegui o resultado final é o código(download) seguinte:
<?xml version="1.0" encoding="UTF-8" ?> <html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head> <b:skin><![CDATA[]]></b:skin> </head> <body> <b:section class='header' id='header' showaddelement='yes'> <b:widget id="Blog1" locked="false" title="Artigos" type="Blog"/> </b:section> </body> </html>
Copia o código em cima para um ficheiro XML(ex. “nossoModelo.xml”), este é o modelo com o mínimo de código.
Transferir o Modelo para o Blogger
Agora que temos o Modelo pronto, podemos coloca-lo no blog.
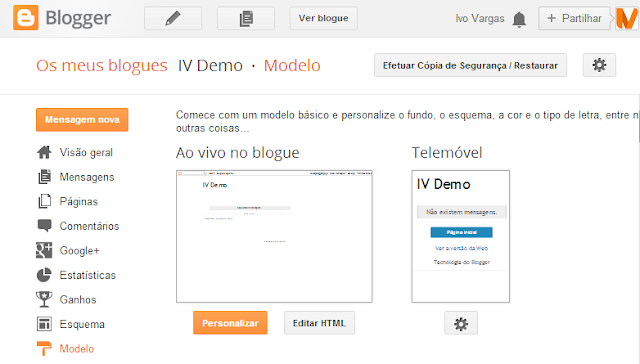
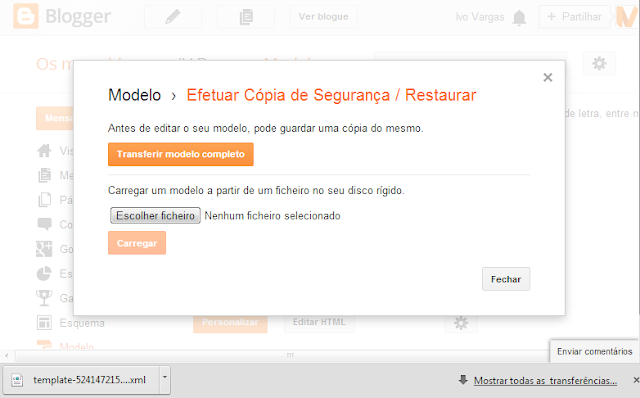
No Painel de Controlo em Modelo(Tema) está um botão no canto superior direito “Efetuar Cópia de Segurança/Restaurar“, clicando nesse botão vai aparecer uma caixa de dialogo:


Na caixa de dialogo clica-se no botão “Escolher ficheiro” que vai fazer aparecer uma nova caixa de dialogo onde podes seleccionar o ficheiro XML do modelo(ex. “nossoModelo.xml”), clicando em abrir, vai estar disponível o botão “Carregar” que finaliza o processo.
O resultado final deve ser algo parecido com a seguinte captura:

No próximo artigo vou começar a definir o espaços onde se vai colocar os conteúdos e as widgets.
Notas Finais
Este artigo pode conter alguns erros, sugestões e/ou comentários são sempre bem vindos. Obrigado.
